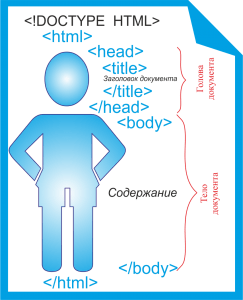
Объявление типа документа. В начале HTML-документа следует помещать строку объявления: <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
Эта строка дает браузеру общую информацию об HTML-документе. Рассмотрим по частям и выясним, какую информацию о документе несут данные.
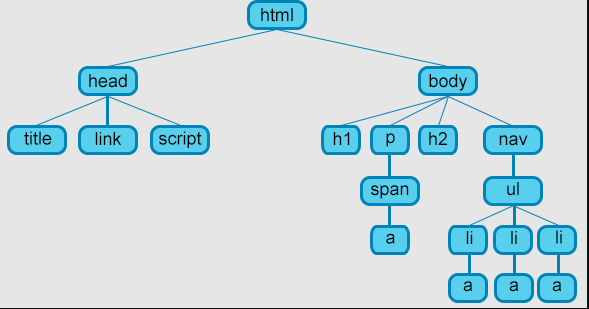
Элемент <html> . Корневой элемент документа, содержащий внутри все элементы. Что находится за пределами элемента <html>Документ</html> не обрабатывается браузером.
Элемент <head> . Содержит другие элементы, несущие служебную информацию о странице. Элементы находятся внутри элемента <head>другие элементы</head> , сообщают браузеру для обработки страницы, а поисковым система – в индексации документа.
Элемент <title> . Задает название страницы, которое отображается в строке заголовка окна браузера. Основная функция рассказать посетителю о чем страница. Поисковые системы используют текст, содержащий в элементе <title> для поиска, и выводят в качестве результата поиска.
Элемент <meta> . Используется для хранения дополнительной информации о странице. Элемент <head> может содержать несколько элементов <meta>, потому что они несут различную информацию. С помощью элемента <meta> можно запретить или разрешить индексацию веб-страниц. Примеры :
<meta name=”description” content=”Описание содержимого страницы”>
<meta name=”robots” content=”index, follow”> <!– Индексация и переход по ссылкам разрешены –>
<meta name=”robots” content=”index, nofollow”> <!– Индексация разрешена, переход по ссылкам запрещен –>
<meta name=”robots” content=”noindex, nofollow”> <!– Индексация и переход по ссылкам запрещены –>
Элемент <link> . Определяет отношения между текущей страницей и другими документами. Элементов на странице может быть несколько.
Атрибуты:
type – задает параметры объекта, с которым определяется связь.
href– основной атрибут элемента указывающий путь к объекту где он расположен.
Элемент <script> . Позволяет присоединять к документу сценарии. Текст сценария может располагаться либо внутри элемента, либо во внешнем файле. Если текст сценария расположен во внешнем файле, то он подключается с помощью атрибутов элемента script .
Элемент <body> . Внутри элемента <body> располагается документ, все элементы и содержимое отвечающие за форматирование документа.