
- Хотите повысить продажи ?
- Вам нужны клиенты ?
- Хотите увеличить заказы ?
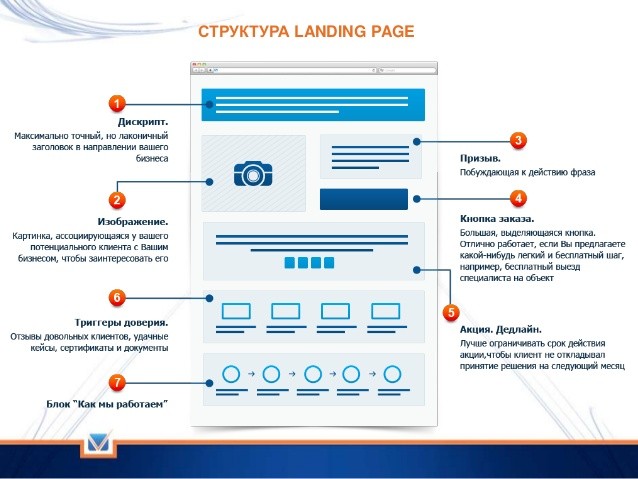
Если вы хотите заинтересовать пользователя онлайн совершать покупки, заказы, и конвертировать посетителя в покупателя лучшим инструментом будет лендинг пейдж страница.
С помощью заказать Lending Page вы можете показать какой товар, его преимущество среди других, характеристику товара, как проходит продажа товара, выгодное предложение покупателю, таким образом вы сможете эффективно спровоцировать покупателя к действию заполнить форму обратной связи и созвонится с потенциальным клиентом. Записать на курс как сверстать лендинг пейдж поможет вам привлечь потенциальных клиентов на вашу страницу продажи товара.
Проводиться с помощью интернета и программ : viber , WhatsApp, Skype , и другие варианты возможны.
Каждый урок согласуется с Вами под удобное для Вас время. Наш специалист настроит Вам компьютер для удобной работы на время обучение во избежание ошибок и проблем.
Проводиться с помощью видео курса и уроков. Все необходимые материалы, программы, практика будут у Вас на компьютере.
Возникнут трудности или недопонимание уроков Вы пишите или звоните нам в удобное для Вас время. Наш специалист проведет объяснение урока, устранит ошибки и проблемы если таковы будут по Вашему запросу удаленно через интернет наглядно.
IT Российские школьники хотят учиться программированию
Курсы SMM реклама в социальных сетях
IT Отзывы сотрудников компании Этажи
Seo продвижение для начинающих
Землетрясении в Турции разрушения и жертвы 3000
IT Хью Джекман сыграет Росомаху в фильме «Дедпул 3»
IT Фильм Аватар 2: Путь воды
IT Что такое мобильная версия сайта
IT Турецкая ВМС армия оснащена беспилотными дронами
General Motors выпустил eVTOL – электрокар новый тренд
Умный дом автоматические шторы
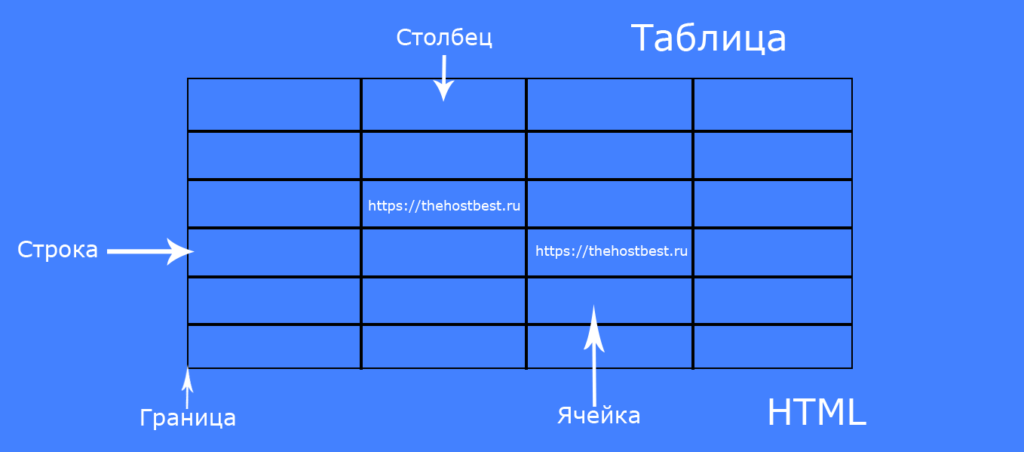
IT Создание таблиц html
В России стартует Цифровой рубль в 2023 году
IT Услуга анализ сайта для реконструкции и модернизации
IT Текстовые факторы ранжирования
IT Пираты Карибского моря: Сокровища потерянной бездны
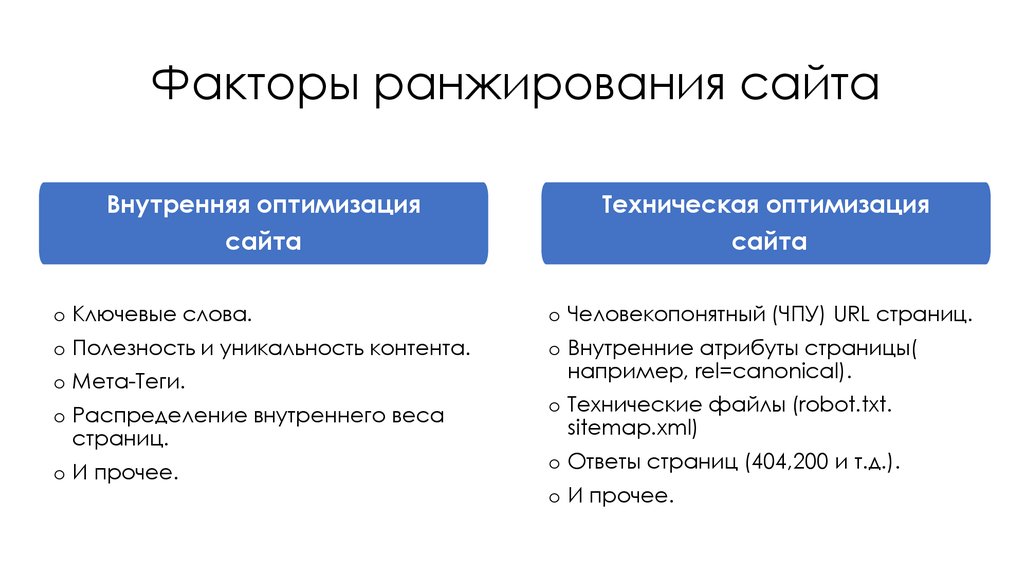
IT Технические факторы ранжирования
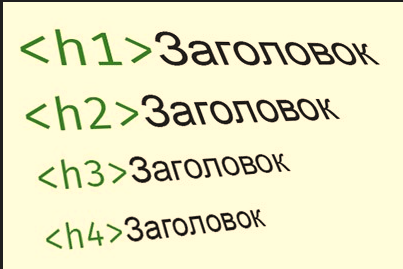
Создание заголовков HTML
IT Бессмертие цифрового мира
IT Саудовская Аравия строит порт – город на воде.
IT DJI Air 2S дрон разведчик
IT Сиквел фильм Чёрная Пантера: Ваканда навеки
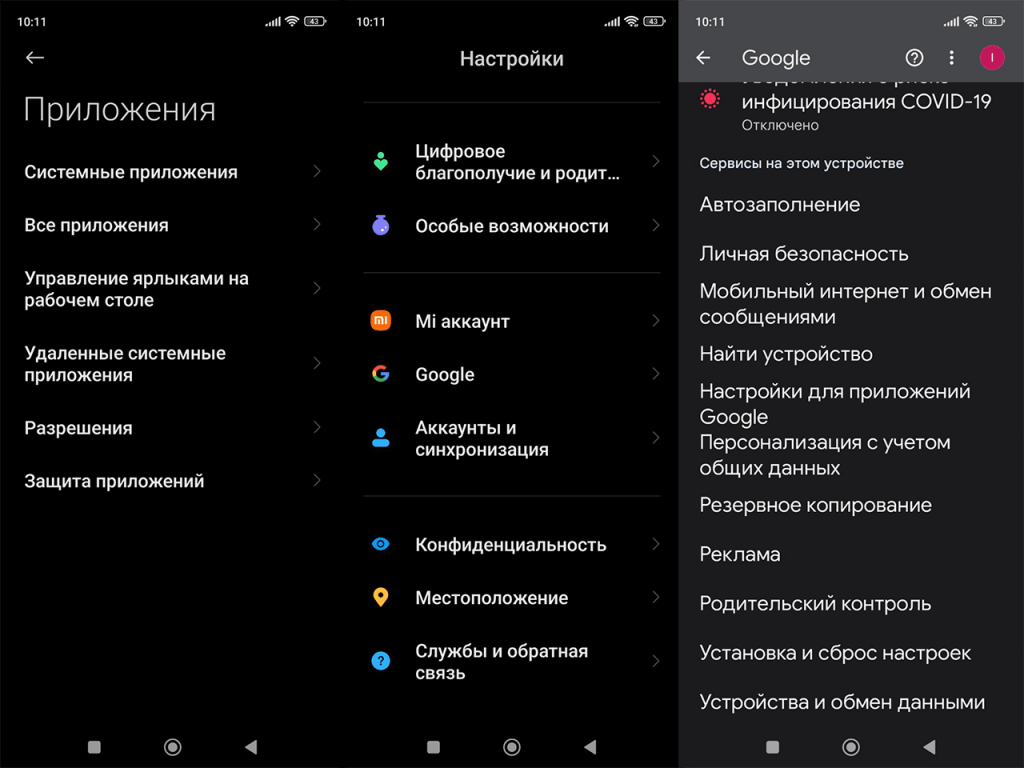
IT Настройка смартфона Android как ускорить телефон
Ангара-1.2 ракета-носитель стартовала с космодрома Плесецк
Урок 1. Обзор макета и подготовка к верстке
Урок 2. Написание HTML-структуры для верхнего блока
Урок 3. Стилизация меню и блока с информацией
Урок 4. Завершение стилизации верхнего блока и написание миксина
Урок 5. Адаптация верхнего блока под различные разрешения
Урок 6. Полная верстка блока с преимуществами
Урок 7. Полная реализация блока с историей
Урок 8. HTML-структура для блока с услугами
Урок 9. Написание стилей и адаптация блока с услугами
Урок 10. HTML-структура для блока портфолио
Урок 11. Стилизация блока портфолио
Урок 12. Завершение стилизации блока портфолио и его адаптация
Урок 13. HTML-структура для блока case study
Урок 14. Написание стили и адаптация блока case study
Урок 15. Верстка блока со статистикой
Урок 16. Написание HTML-структуры для блока с ценами
Урок 17. Стилизация и адаптация блока с ценами
Урок 18. HTML-структура для блока с командой
Урок 19. CSS-стили для блока с командой
Урок 20. Адаптация блока с командой при помощи медиазапросов
Урок 21. Верстка блока Great Integrations
Урок 22. HTML-структура для блока новостей
Урок 23. CSS-стили для блока новостей
Урок 24. Адаптация блока новостей под различные разрешения
Урок 25. HTML-структура для блока с формой
Урок 26. Стилизация и адаптация блока с формой
Урок 27. Верстка блока с предложением
Урок 28. Верстка подвала
Урок 29. Доработка мелочей и заключение
IT Услуга переезд сайта на другой хостинг
IT Российские школьники хотят учиться программированию
Курсы SMM реклама в социальных сетях
IT Отзывы сотрудников компании Этажи
Seo продвижение для начинающих
Землетрясении в Турции разрушения и жертвы 3000
IT Хью Джекман сыграет Росомаху в фильме «Дедпул 3»
IT Фильм Аватар 2: Путь воды
IT Что такое мобильная версия сайта
IT Турецкая ВМС армия оснащена беспилотными дронами
General Motors выпустил eVTOL – электрокар новый тренд
Умный дом автоматические шторы
IT Создание таблиц html
В России стартует Цифровой рубль в 2023 году
IT Услуга анализ сайта для реконструкции и модернизации
IT Текстовые факторы ранжирования
IT Пираты Карибского моря: Сокровища потерянной бездны
IT Технические факторы ранжирования
Создание заголовков HTML
IT Бессмертие цифрового мира
IT Саудовская Аравия строит порт – город на воде.
IT DJI Air 2S дрон разведчик
IT Сиквел фильм Чёрная Пантера: Ваканда навеки
IT Настройка смартфона Android как ускорить телефон
Ангара-1.2 ракета-носитель стартовала с космодрома Плесецк
Урок 1. Обзор макета главной страницы интернет-магазина
Урок 2. Нарезка изображений из PSD-макета
Урок 3. Сборка проекта при помощи Gulp
Урок 4. Реализация HTML-структуры для верхнего блока
Урок 5. Написание CSS-стилей для верхнего блока
Урок 6. Адаптация верхнего блока под различные разрешения
Урок 7. Написание HTML-структуры для блока со слайдером
Урок 8. Полная стилизация слайдера
Урок 9. Медиазапросы для блока со слайдером
Урок 10. Настройка и подключения плагина Owlcarousel 2 для слайдера
Урок 11. Полная верстка блока категорий
Урок 12. Написание HTML-структуры для блока с предложениями
Урок 13. Стилизация блока с предложениями
Урок 14. Адаптация блока с предложениями под различные разрешения
Урок 15. Полная верстка блока с баннером
Урок 16. Полная верстка блока с продуктами
Урок 17. Реализация HTML-структуры и написание стилей для блока с рекомендуемыми товарами
Урок 18. Подключение и настройка карусели для блока рекомендуемых товаров
Урок 19. Полная реализация блока с баннером
Урок 20. Верстка и адаптация блока с новостями
Урок 21. Верстка и адаптация блока со ссылками
Урок 22. Верстка подвала
Урок 23. Модернизация блока с поиском при помощи JavaScript
СЕГОДНЯ ЧИТАЮТ

Нова почта сотрудничество с мошенниками
Все жители Украины и не только , пользуются услугами перевозчика Нова почта. Компания себя хорошо заявила в начале своей деятельности .
Сегодня нова почта лидер по перевозкам заказов товаров с интернета . У каждого человека сформировалось мнение о том что нова почта надежный перевозчик , и самое главное думает о своем клиенте.
Давайте вместе разберем самого популярного перевозчика Нова почта. Основатели и руководители компании Вячеслав Климов, Владимир Поперешнюк и Инна Поперешнюк, главный адрес офиса : индекс 03131, Киев, Столичное шоссе, 103 .
Компания открылась 13 февраля 2001 года, специализируется на логистике и перевозках грузов. Количество сотрудников и отделений множество по стране и не только. Обслуживание клиентов и тарифы по перевозкам Вы сами знаете на сегодняшний день кто пользовался компанией nova poshta.

IT Экзоскелеты применение и поглощение
Развитие кибернетики развивают экзоскелеты для людей для военных целей так и гражданских помогут передвигать тяжелые грузы и внедрять их в тело человека заменив человеческий скелет.

IT Размещение ссылок с гарантией индексации
Размещение вечных ссылок в статьях с гарантией индексации и получение рейтинга в поисковой выдаче и трафика посетителей к вам на сайт.

Microsoft научился имитировать голос человека
Microsoft объявила новую модель искусственного интеллекта для преобразования текста в речь под названием VALL-E, которая может точно имитировать голос человека при трехсекундном звуковом образце.
Модель генератора речи может сохранять эмоциональный тон говорящего и акустическую среду. Для точного подражания оригиналу, необходим лишь тестовый семпл (голосовой образец ) длинною всего три секунды. Как только VALL-E выучит конкретный голос, он может воспроизводить речь и эмоциональный тон говорящего.

Free Download плагин Elementor PRO для wordpress
Гибкий и легкий конструктор страниц на cms wordpres поможет с нуля создавать сайт и наполнить огромным функционалом без знания программного кода. Elementor Pro добавит еще больше инструментов на сайт.

UltraISO+crack программа для Windows
UltraISO+crack самый удобный эмулятор виртуальных дисков под Windows. Возможность сжатия и архивирования файлов а также файловый менеджер помогут секономить время и место на диске.