HTML ссылки
Ссылки разбросанные по всему интернету. Можно выделить два типа ссылок: внешние и внутренние. Внешние ссылки связывают страницы в один сайт, и помогают передвигаться по нему. Внутренние ссылки помогают передвигаться в рамках одной страницы. Рассмотрим каждый вид по отдельности.
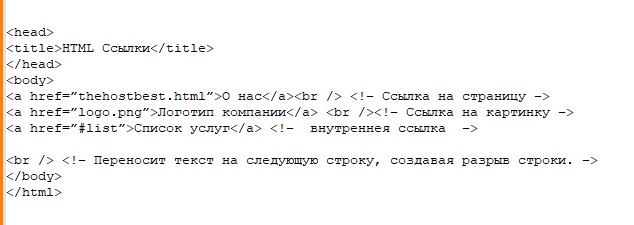
Для создания гиперссылки в HTML служит элемент A,