HTML ссылки

ПОПУЛЯРНЫЕ РУБРИКИ
IT Российские школьники хотят учиться программированию
Курсы SMM реклама в социальных сетях
IT Отзывы сотрудников компании Этажи
Seo продвижение для начинающих
Землетрясении в Турции разрушения и жертвы 3000
IT Хью Джекман сыграет Росомаху в фильме «Дедпул 3»
IT Фильм Аватар 2: Путь воды
IT Что такое мобильная версия сайта
IT Турецкая ВМС армия оснащена беспилотными дронами
General Motors выпустил eVTOL – электрокар новый тренд
Умный дом автоматические шторы
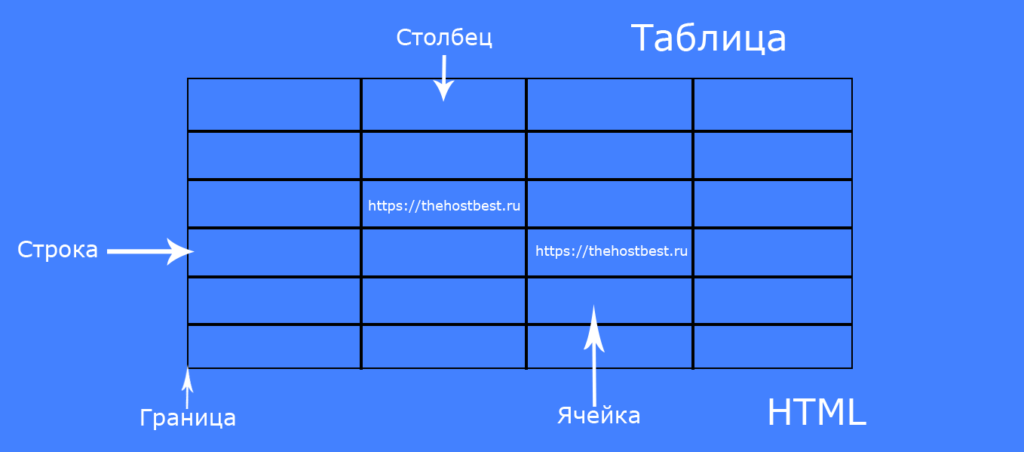
IT Создание таблиц html
В России стартует Цифровой рубль в 2023 году
IT Услуга анализ сайта для реконструкции и модернизации
IT Текстовые факторы ранжирования
IT Пираты Карибского моря: Сокровища потерянной бездны
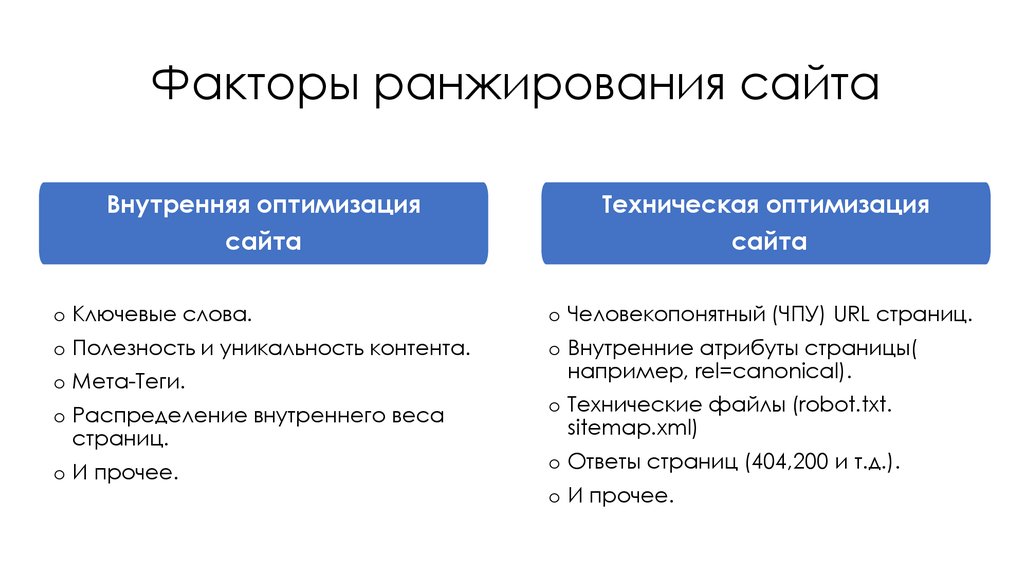
IT Технические факторы ранжирования
Создание заголовков HTML
IT Бессмертие цифрового мира
IT Саудовская Аравия строит порт – город на воде.
IT DJI Air 2S дрон разведчик
Ссылки разбросанные по всему интернету. Можно выделить два типа ссылок: внешние и внутренние. Внешние ссылки связывают страницы в один сайт, и помогают передвигаться по нему. Внутренние ссылки помогают передвигаться в рамках одной страницы. Рассмотрим каждый вид по отдельности.
Внешние ссылки – называются ссылки на объекты, расположены вне текущей страницы. Это могут быть картинки, документы, страницы сайта, видео, музыка. Основой внешней ссылки является URL-адрес объекта, на который ссылается.
Для создания гиперссылки в HTML служит элемент A, <area> и <link>, который требует закрывающего тега. Внутри элемента располагается текст, который будет выделен по умолчанию как ссылка. Язык HTML имеет возможность замаскировать адрес под текст ссылки, что бы сообщить человеку в каком месте сайта расположена ссылка. Текст ссылки должен внятно описывать что пользователь увидит перейдя по ссылке при щелчке кнопкой мыши. Между тегами <a>ваш текст</a> располагается текст ссылки.
Адрес документа для перехода записывается в элемент A, в качестве значения атрибута href. Пример создания ссылки:
<a href=”webdomic.html”>О нас</a><br /> <!– Ссылка на страницу –>
<a href=”logo.png”>Логотип компании</a> <br /><!– Ссылка на картинку –>
<a href=”#list”>Список услуг</a> <!– внутренняя ссылка –>
<br /> <!– Переносит текст на следующую строку, создавая разрыв строки. –>
Текст ссылки отображается подчеркнутым, а указатель мыши меняет вид при наведении на ссылку.
Внутренние ссылки – организуют переходы внутри одного HTML-документа. Чтобы создать такую ссылку, сначала нужно определить место, к которому ссылка приводит. Делается с помощью атрибута name элемента A. Необходимый текст заключается в элемент A. Помешать текст совершенно не обязательно, можно установить тег элемента в месте, к которому браузер автоматически переходит при щелчке кнопкой мыши на ссылке.
В качестве значения атрибута name можно присвоить любое имя, так вам проще пользоваться метками. Ссылка на внутреннюю метку создается вместо URL-адреса желаемой страницы нужно ввести адрес метки в виде #metka1. metka1 – это имя вашей метки. Пример использование метки:
<a name=”metka1”>Метка для перехода</a><br />
<a href=”#metka1”>клик для перехода к метке 1</a> <!– внутренняя ссылка, метка. –>
Внутренние ссылки по синтаксису как и внешние, атрибут элемента A применим для обоих типов.
| Атрибут | Описание, принимаемое значение |
|---|---|
| download | Дополняет атрибут href и сообщает браузеру, что ресурс загружен в момент когда пользователь щелкает по ссылке. Задавая имя для атрибута, мы задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения: <a href="/images/logo.png" download><img src="/images/logo.png" alt="logo"></a> <a href="/images/logo.png" download="logo"><img src="/images/logo.png" alt="logo"></a> <a href="files/price.pdf" download="Отчет прайса.pdf">Загрузить отчет прайса</a> |
| href | Значением является URL-адрес документа, на который указывается ссылка. |
| hreflang | Определяет язык веб-документа. Используется вместе с атрибутом href. Принимаемые значения — аббревиатура состоящая из пары букв, например: <a href="https://webdomic.com" hreflang="en">site</a> |
| media | Определяет для какого типа устройств файл будет оптимизирован. Значением может быть медиа-запрос. |
| ping | Отслеживает URL-адреса ресурсов. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа. author — ссылка на автора документа. bookmark — постоянный URL-адрес. help — ссылка на справку. license — ссылка на информацию об авторских правах на веб-документ. next/prev — указывает связь между отдельными URL. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице. noreferrer — при переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация с какой страницы пришел посетитель сайта. prefetch — целевой документ должен быть кэширован, браузер в фоновом режиме загружает содержимое страницы в кэш. search — целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для документа. |
| target | в каком окне открывается документ, к которому ведет ссылка. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | MIME-тип файлов ссылки носит справочную информацию. |
СЕГОДНЯ ЧИТАЮТ

Быстрый 4G интернет
World Vision 4G CONNECT MINI – модем поддержкой LTE Cat.4, скорость загрузки до 150 МБ/с и выгрузки до 150 МБ/с, а две внешних съемных LTE антенны повысят эффективность работы 4G.
Основные характеристики Чипсет: ZX297520V3E, RTL8192ES LED индикация: Індикація режимів Поддержка технологии МИМО Стандарт связи: IEEE802.11 N/802.11 G/802.11B/802.3/802.3U Режим работы: 4G ROUTER Поддерживаемые стандарты связи: UMTS / DC-HSPA+ / LTE Частотный диапазон 4G LTE: 800 МГц, 900 МГц, 1800 МГц, 2100 МГц, 2600 МГц Скорость передачи данных 4G: до 150 Мбит/сек, 3G: HSPA+ – до 42 Мбит/сек Частотный диапазон 3G: 900 МГц, 2100 МГц Мощность: 15 дБм ±2 дБм Габариты (мм): 47x135x102 Вес коробкой: 390 г Розмер с коробкой (мм): 20х110х8 Комплектация: Маршрутизатор Адаптер питания 12v0.5А DC 5.5/2.5 Кабель Ethernet Инструкция ВАЖНО: Перед использованием в роутере отключите запрос пин-кода SIM-карты.
https://4tv.in.ua/setevoe-oborudovanie/marshrutyzator-statsyonarn-e-4g/3g4g-wifi-world-vision-4g-connect-mini

Рейтинг сервисов для анализа позиций сайта 2024
Сайт для проверки рейтинга seo сервисов по ключевым запросам в поисковых системах. Проверка и анализ позиций сайта в рейтинге топ позиций.

Нова почта сотрудничество с мошенниками
Все жители Украины и не только , пользуются услугами перевозчика Нова почта. Компания себя хорошо заявила в начале своей деятельности .
Сегодня нова почта лидер по перевозкам заказов товаров с интернета . У каждого человека сформировалось мнение о том что нова почта надежный перевозчик , и самое главное думает о своем клиенте.
Давайте вместе разберем самого популярного перевозчика Нова почта. Основатели и руководители компании Вячеслав Климов, Владимир Поперешнюк и Инна Поперешнюк, главный адрес офиса : индекс 03131, Киев, Столичное шоссе, 103 .
Компания открылась 13 февраля 2001 года, специализируется на логистике и перевозках грузов. Количество сотрудников и отделений множество по стране и не только. Обслуживание клиентов и тарифы по перевозкам Вы сами знаете на сегодняшний день кто пользовался компанией nova poshta.

IT Экзоскелеты применение и поглощение
Развитие кибернетики развивают экзоскелеты для людей для военных целей так и гражданских помогут передвигать тяжелые грузы и внедрять их в тело человека заменив человеческий скелет.

IT Размещение ссылок с гарантией индексации
Размещение вечных ссылок в статьях с гарантией индексации и получение рейтинга в поисковой выдаче и трафика посетителей к вам на сайт.

Microsoft научился имитировать голос человека
Microsoft объявила новую модель искусственного интеллекта для преобразования текста в речь под названием VALL-E, которая может точно имитировать голос человека при трехсекундном звуковом образце.
Модель генератора речи может сохранять эмоциональный тон говорящего и акустическую среду. Для точного подражания оригиналу, необходим лишь тестовый семпл (голосовой образец ) длинною всего три секунды. Как только VALL-E выучит конкретный голос, он может воспроизводить речь и эмоциональный тон говорящего.