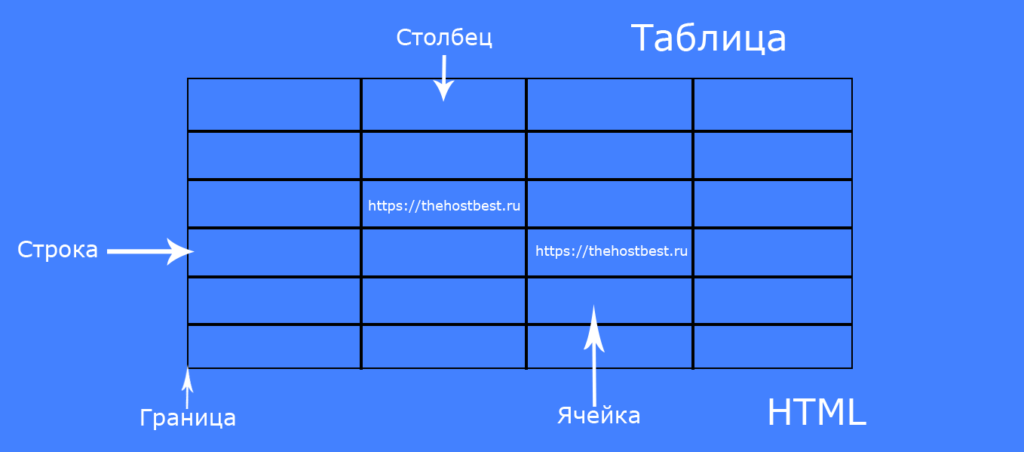
В HTML таблицы используются в случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML-элементы. Например: заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой таблице как на картинке выше.
Что такое таблица?
Таблица состоит из ячеек, образующихся при пересечении строк и столбцов. Рассмотрим элементы таблицы.
Ячейка – это основной элемент таблицы. Формируется при пересечении строки и столбца.
Строка – это прямая линия ячеек, расположенных слева направо.
Столбец – это набор ячеек, расположенных одна над другой сверху вниз.
Граница – это линия, которая окружает каждую ячейку в целом.
В стандартной таблице каждая строка и каждый столбец содержат одинаковое количество ячеек. Однако таблицы могут отличатся под каждую потребность на сайте. При создании таблицы сначала планируйте и нарисуйте саму таблицу, потом легче будет верстать таблицу и наглядно видеть размеры.
Создание тела таблицы.
В построении HTML-таблиц нет нечего сложного. Описание таблиц должно располагаться внутри элемента BODY . Документ может содержать произвольное количество таблиц, допускается вложение таблиц друг в друга ( иерархия) . Каждая таблица должна начинаться тегом <table> и завершаться тегом </table> . Прочие элементы таблицы должны быть вложенными в элемент TABLE. Наименование таблицы определяется тегами <caption>…</caption>. Выравнивание наименования задается с помощью атрибута align, может принимать значения top (над таблицей) и bottom (под таблицей). По умолчанию наименование располагается над таблицей.
Ячейки таблицы.
Для начала нужно создать необходимое количество строк, затем поделить строки столбцами на ячейки. Количество пар тегов <tr> и </tr> определяет количество горизонтальных строк в таблице. Количество пар тегов <td> и </td>, расположенных между тегами соответствующей строки, определяет количество ячеек (столбцов) в пределах строки.
Чтобы созданная ячейка являлась заголовком в таблице ( текст выравнивается по центру и выделяется полужирным шрифтом), нужно воспользоваться парой тегов <th> и </th> . Создадим простую HTML таблицу.
<head>
<title>HTML таблица</title>
</head>
<body>
<table>
<caption>Заголовок таблицы</caption>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
<tr>
<td>ячейка 1.1</td>
<td>ячейка 1.2</td>
<td>ячейка 1.3</td>
</tr>
<tr>
<td>ячейка 2.1</td>
<td>ячейка 2.2</td>
<td>ячейка 2.3</td>
</tr>
</table>
</body>
</html>
Граница таблицы.
Граница таблицы создаются с помощью атрибута border элемента TABLE . Ширина границы таблицы указывается в пикселях. Если атрибут border не указан, то таблица выводится без видимой рамки. Благодаря атрибуту bordercolor можно задать цвет границы таблицы, указав код цвета. Добавим к уже созданной таблице выше черную границу шириной 5 пиксела. Для этого изменим строку <table> на <table border=”5″ bordercolor=”#000000″> . Граница таблицы в окне каждого браузера отображается по-разному. У каждого браузера свои капризы, что бы создать сайт и выглядело все красиво, задача не простая.
В таблице имеется свободное пространство и легко регулируется атрибутами cellspacing и cellpadding элемента TABLE. Атрибут cellspacing определяет расстояние между ячейками таблицы в пикселах, а атрибут cellpadding – между содержимым ячейки и ее границей.
Пример таблицы:
<head>
<title>Простая HTML таблица</title>
</head>
<body>
<table border=”5″ bordercolor=”#000000″ cellspacing=”10″ cellpadding=”10″ >
<caption>Заголовок таблицы</caption>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
<tr>
<td>ячейка 1.1</td>
<td>ячейка 1.2</td>
<td>ячейка 1.3</td>
</tr>
</table>
</body>
</html>
Группирование строк и столбцов.
Для группировки столбцов таблицы служат элементы COLGROUP и COL. Элемент COLGROUP создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Элемент COL предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющие отношения к структуре. Это удобно когда не все столбцы содержат информацию одного типа. Полезным атрибутом является span со значением n. Атрибут распространяет свойства, заданные COLGROUP и COL элементами на n столбцов в группе.
Пример:
<table>
<col span=2 style=”color:green”>
<tr>
<td>текст будет зеленым цветом</td>
<td>и этот тоже</td>
<td>а этот черным</td>
</tr>
</table>
Для группировки строк таблицы служат элементы THEAD, TBODY и TFOOT. Используя их, существенно облегчает компоновку и форматирование таблиц. Для создания группы заголовков для столбцов таблицы используют элемент THEAD. В пределах таблицы использовать разрешается только один раз. Для создания одной или нескольких групп строк таблицы, содержащих основные данные, применяется элемент TBODY . Элемент TFOOT позволяет создать группу строк для представления информации о суммах или итогах в нижней части таблицы. Допускается применять только один раз.
Объединение ячеек таблицы.
Предположим вам нужно объединить несколько ячеек, в HTML ячейки объединяют с помощью атрибутов colspan и rowspan . Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan – по вертикали.
Пример:
<table>
<colgroup>
<col span=”2″ style=”background: red”>
<col style=”background-color:blue”>
</colgroup>
<tr>
<th>№ п/п</th>
<th>Наименование</th>
<th>Цена</th>
</tr>
<thead>
<tr>
<th>№ п/п</th>
<th>Наименование товара</th>
<th>измирение</th>
<th>Количество</th>
<th>Цена</th>
<th>Стоимость</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan=”5″ style=”text-align:right”>ИТОГО:</td><td>1168,80</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1.</td>
<td>Кавун</td><td>кг</td><td>15,20</td><td>69,00</td><td>1048,80</td>
</tr>
<tr>
<td>2.</td>
<td>Помидор</td><td>кг</td><td>2,50</td><td>48,00</td><td>120,00</td>
</tr>
</tbody>
</table>