При создании сайта невозможно обойтись без использования активных объектов: видео, изображений, или анимации. Вид сайта улучшиться, станет ярче, интереснее для посетителей. Помните, использование мультимедиа нагружают сайт и чрезмерно размешать на странице не стоит.
Встраивание изображения.
Изображения, самый простой для добавления и распространенный мультимедийный элемент на сайте. У изображения множество плюсов: небольшой размер файла, статичный, широко применимый. Зачастую веб-разработчик и дизайнеры применяют изображения для фона, иконки, галереи, фотоальбома, каталога. Умелое распределение файлов по сайту и удобная навигация помогут уменьшить время загрузки, и увеличить трафик.
Для встраивания изображений в HTML-документ применяется элемент IMG . Он имеет обязательный атрибут src, значение которого должен быть адрес встраиваемого изображения. Самый простой вариант записи включения картинки: <img src=”logo.png” /> , размер картинки на экране будет соответствовать ее реальному размеру параметров. Адрес изображения можно указывать полностью, пример: ( https://webdomic.com/logo.png ) , либо относительно местоположения вашего документа, пример: ( ../img/image/logo.png ) .
Размер изображения.
Если вам необходимо изменить размер изображения, лучше использовать программу графический редактор Photoshop CS6, однако в небольших пределах допустимо использовать и атрибуты элемента IMG. Чтобы редактировать размер картинки, используют атрибуты width и height. Их значение можно указывать в пикселах или процентах от размера окна (после размера ставиться знак %) .При изменении размеров окна картинка, размер который указан в процентах, тоже меняет размер.
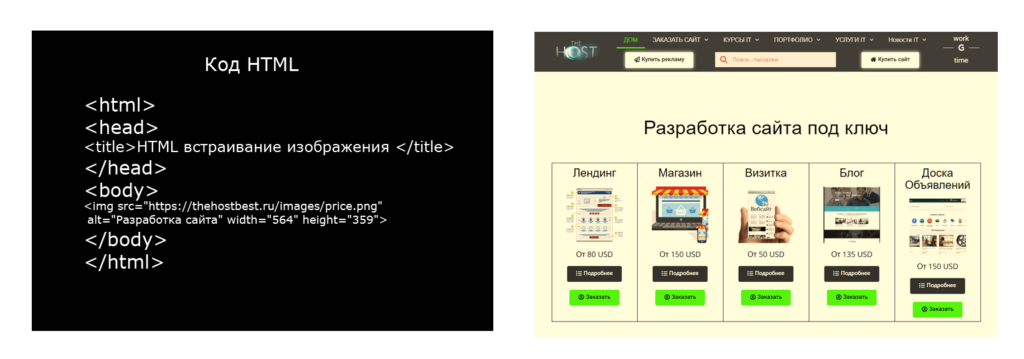
Рассмотрим пример встраивания изображения с заданными размерами:
<html>
<head>
<title>HTML встраивание изображения </title>
</head>
<body>
<!– Задана ширина в пикселях –>
<img src=”https://webdomic.com/images/price.png” alt=”Разработка сайта” width=”100″ /><br/>
<!– Задана ширина в процентах –>
<img src=”../images/price.png” alt=”Seo продвижение” width=”100%” /><br/>
<!– ширина и высота заданы непропорционально (изображение искажается) –>
<img src=”images/price.png” alt=”Маркетинг” width=”100″ height=”359″ />
</body>
</html>
Помимо размеров картинки, на внешний вид сайта влияет расположение изображений.
Выравнивание изображения.
Расположение картинки влияет на общий вид страницы, на восприятие текста вокруг нее. Удобство чтения текста, находящего около картинки, сильно зависит от их взаимного расположения. За выравнивание картинки относительно текста отвечает атрибут align элемента IMG. Он позволяет выравнивать изображения и установить картинку где нужно. Рассмотрим значения атрибута.
Горизонтальное выравнивание:
left – по левому краю;
right – по правому краю;
<img src=”image.png” width=”100″ align=”right” />
Вертикальное выравнивание:
top – выравнивание верхней границы картинки по самому высокому элементу строки;
texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
middle – середина изображения выравнивается по базовой линии строки;
absmiddle – середина изображения выравнивается по середине строки;
baseline – выравнивание нижней границы изображения по базовой линии строки;
bottom – аналогично baseline;
absbootom – нижняя граница изображения выравнивается по нижней границе текущей строки.
<!– Выравнивание по верхнему элементу в строке–>
<img src=”image.png” width=”80″ align=”top” /><br/>
<!– Нижняя граница изображения выравнивается по нижней границе текущей строки–>
<img src=”image.png” width=”80″ align=”absbootom” /><br/>
<!– Нижняя граница изображения выравнивается по базовой линии строки –>
<img src=”image.png” width=”80″ align=”bottom” /><br/>
<!– Середина изображения выравнивается по базовой линии строки–>
<img src=”image.png” width=”80″ align=”top” /><br/>
Примечание. Базовая линия строки – это линия, на которой расположены все элементы. Некоторые буквы выступают за эту линию, например буква {р} . Ее палочка заканчивается ниже базовой линии. Заглавные буквы, наоборот, выступают сверху этой линии.
Расстояние между текстом и изображением.
Расстояние между текстом и картинкой влияет на читаемость текста. Чтобы отодвинуть текст от картинки, используют атрибут hspace и vspace элемента IMG. Они задают расстояние в пикселах между изображением и текстом по горизонтали и вертикали.
Пример:
<img src=”image.png” width=”100″ align=”right” vspace=”100″ hspace=”10″/>
Рамка вокруг изображения.
Кроме регулировки расстояния до текста, есть способ отделить картинку от остального содержимого страницы. Отделить изображение от текста можно с помощью атрибута border, значение указывает ширину рамки в пикселах.
Пример:
<img src=”image.png” width=”100″ align=”right” vspace=”100″ hspace=”10″ border=”20″/>
Альтернативный текст.
Существует атрибут не влияющий напрямую на отображение картинки, но помогает информировать пользователя что это за объект. Атрибут alt – текст который будет показан при наведении указателя мыши на картинку, или если картинка не загрузится. Это даст возможность пользователям, которые не видят картинок, понять что это, а тем, кто видит, что именно видят.
Пример:
<img src=”image.png” width=”100″ align=”right” vspace=”100″ hspace=”10″ alt=”цветы”/>
Предварительная загрузка.
Предположим на сайте много изображений и их загрузка занимает немало времени. С помощью атрибута lowsrc, где в качестве значения используется адрес изображения худшего качества, но того же содержания, что и основная картинка. При первом проходе браузером страницы это изображение будет быстро загружено, и у пользователя появится представление что он увидит дальше. При последующем проходе страницы браузер загрузит главное изображение хорошего качества. Альтернативный текст и предварительная загрузка изображения делают сайт удобнее.
Пример:
<img src=”image.png” width=”100″ align=”right” vspace=”100″ hspace=”10″ alt=”цветы” lowsrc=”lowimage.png”/>